ÇÖZÜM - A cookie associated with a cross-site resource at

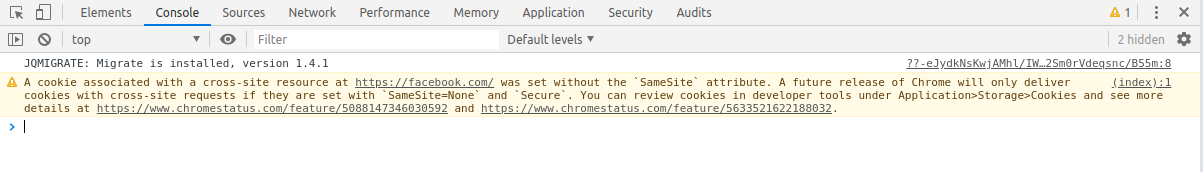
Geliştirici olarak ya da kullanıcı olarak Google Chrome kullanıyorsanız ve Console da aşağıdaki uyarıyı (Hata değil.) alıyorsanız sebebi kısaca Chrome geliştirici ekibinin artık siteler arası çerez paylaşım politikalarının değiştirilmesi gerektiğini düşünmesi.
Aslında haklı oldukları nokta sitelerin çerezler aracılığıyla saldırıya uğrayabilmesi ve ziyaretçilerin aldatılabilmelerinin kolay olması. Doğal olarak ellerindeki imkanla tarayıcı seviyesinde bu tarz bir önlem almaları gerekiyordu.
Detaylı bilgi almak isteyenler için 2 adet link paylaşılmış.
A cookie associated with a cross-site resource at https://facebook.com/ was set without the `SameSite` attribute.
A future release of Chrome will only deliver cookies with cross-site requests if they are set with `SameSite=None` and `Secure`.
You can review cookies in developer tools under Application>Storage>Cookies
and see more details at https://www.chromestatus.com/feature/5088147346030592 and https://www.chromestatus.com/feature/5633521622188032.
Neden uyarı veriyor?
Sitenizde facebook.com, youtube.com vs gibi dış sitelere ait bağlantılar var ise ziyaretçi takibi için bu siteler çerez kullanırlar ve sizin sitenize giren ziyaretçileri takip eder ve bilgi toplarlar. Daha sonra başka siteye girdiklerinde aynı ziyaretçi mi diye doğrulama yaparlar ve bu böyle tüm çereze izin veren siteler arasında devam eder.
Peki nasıl önlem alınacak?
Hazır bir yazılım alt yapısı ve/veya framework kullanıyorsanız (Wordpress, Laravel, Django vs..) çerez güvenliği seviyesini aktif etmek ve aynı sitede kullanılmasına kapatmak. Böylelikle dış sitelerden (Facebook, Youtube, github vs..) çereze ulaşılmasını sağlayabilirsiniz.
NOT:
1.Bu işlemler farklı HTTP servis sürümlerinde ve/veya framework sürümlerinde değiştirilmiş olabilir. Kullandığınız sürümlere göre değişiklik yapmanız daha sağlıklı olur.
2. Bu ayarlar ile tüm dış sitelere çerez izni verileceği için limitleme yollarını araştırmanızda fayda var.
3. Değişiklik sonrası HTTP servisinizi (Apache , Nginx vs.) yeniden başlatmayı unutmayın.
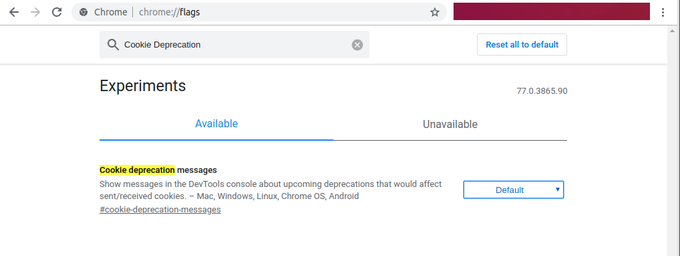
Nasıl görmezden gelinir?
Geliştirici değilseniz ve bu uyarıyı görmek istemiyorsanız adres çubuğunuza aşağıdaki adresi yazıp giriş yapınca gelen sayfadan Cookie Deprecation uyarıları Disable etmek yeterli.
chrome://flags
Django:
settings.py ye aşağıdaki kodları ekleyip HTTP servisini yeniden başlatın.
SESSION_COOKIE_SECURE = True
SESSION_COOKIE_SAMESITE = None
setcookie('name', 'value', ['samesite' => 'Strict']);
Flask:
app.config.update(SESSION_COOKIE_SAMESITE=None,)Tek çerez için değer değiştirme:
response.set_cookie('name', 'value', samesite=None)
Apache 2.4:
<ifmodule mod_headers.c>Nginx:
Header always edit Set-Cookie (.*) "$1; HttpOnly;Secure; SameSite=none"
</ifmodule>
set_cookie_flag HttpOnly secure;Kaynakça
Google Chrome
hakkında diğer konular